どうも!リョクちゃです。
今回は、前回の記事で作成したデータグリッドビューをもとに、
レイアウトの調整方法を紹介していきます。
前回はデータテーブルの情報をデータグリッドビューのデータソースに
代入するだけで、表示ができるといった内容でした。
前回の記事はこちら、
目次
準備編:フォームの作成
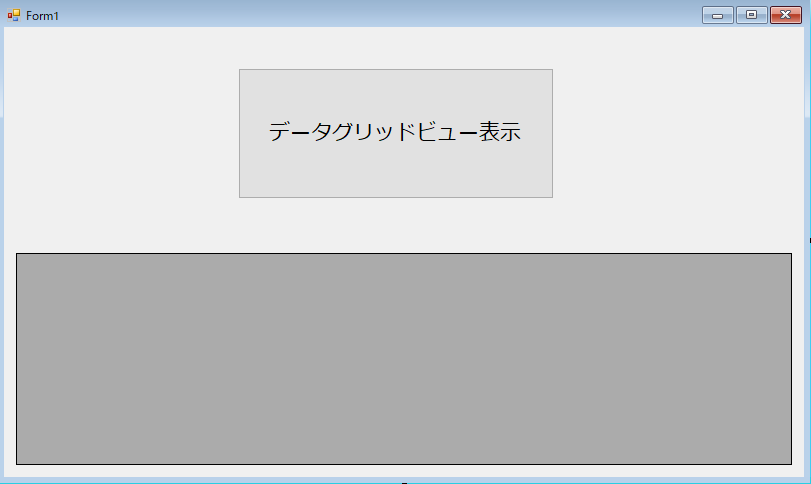
前回の記事で作成したフォームを使います。(下図参照)

ちなみに筆者の環境は、
- VisualStudio2019
- Windows 10 64bit
- .Net Framework 4.5.2
です。
データグリッドビューに表示させる
まず、データグリッドビューに表示させる準備をします。
コードは前回のをそのまま使います。(下コード参照)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
Public Class testDataGridView Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click ' CSVファイルのパス Dim filePath As String = "./sample.csv" ' CSVファイルを読み取る変数の宣言 Dim sr As System.IO.StreamReader = Nothing ' CSVファイルの有無を確認 If System.IO.File.Exists(filePath) Then ' CSVファイルがあれば処理 ' 変数srのインスタンスを作成 sr = New System.IO.StreamReader(filePath) ' データテーブルを使うために変数を宣言 Dim dTable As DataTable = Nothing ' インスタンスを作成 dTable = New DataTable ' 変数dTableに列を追加 With dTable .Columns.Add("NAME") .Columns.Add("SEX") .Columns.Add("HEIGHT") .Columns.Add("WEIGHT") End With ' CSVファイルの内容を変数dTableに代入 While sr.Peek >= 0 Dim line As String() = sr.ReadLine.Split(","c) dTable.Rows.Add() dTable.Rows(dTable.Rows.Count - 1).Item("NAME") = line(0) dTable.Rows(dTable.Rows.Count - 1).Item("SEX") = line(1) dTable.Rows(dTable.Rows.Count - 1).Item("HEIGHT") = line(2) dTable.Rows(dTable.Rows.Count - 1).Item("WEIGHT") = line(3) End While ' データグリッドビューにデータテーブルの設定をする DataGridView1.DataSource = dTable End If End Sub End Class |
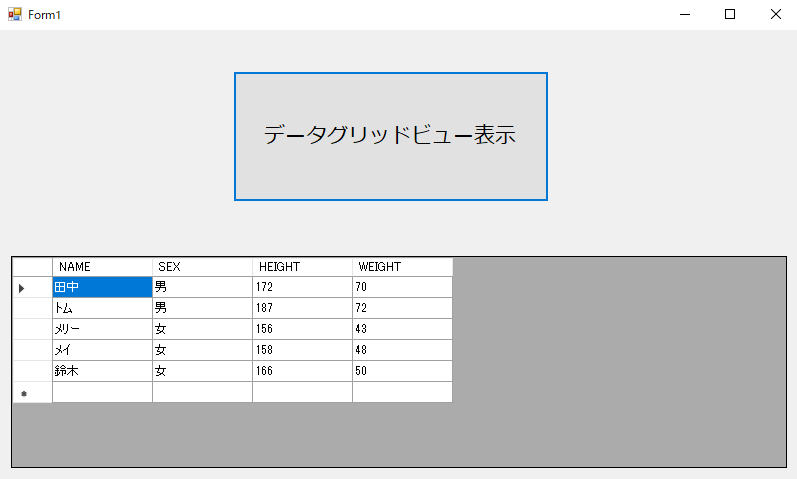
このコードを実行して、表示させたのが下図になります。

データグリッドビューのレイアウト調整
今表示できている情報は、ユーザにとってはあまり良いとは言えないでしょう。
なので、ここからはデータグリッドビューの表示の見せ方について調整を行い、
ユーザに見やすくなる表示を目指していきます。
データグリッドビューのヘッダー名を変更する
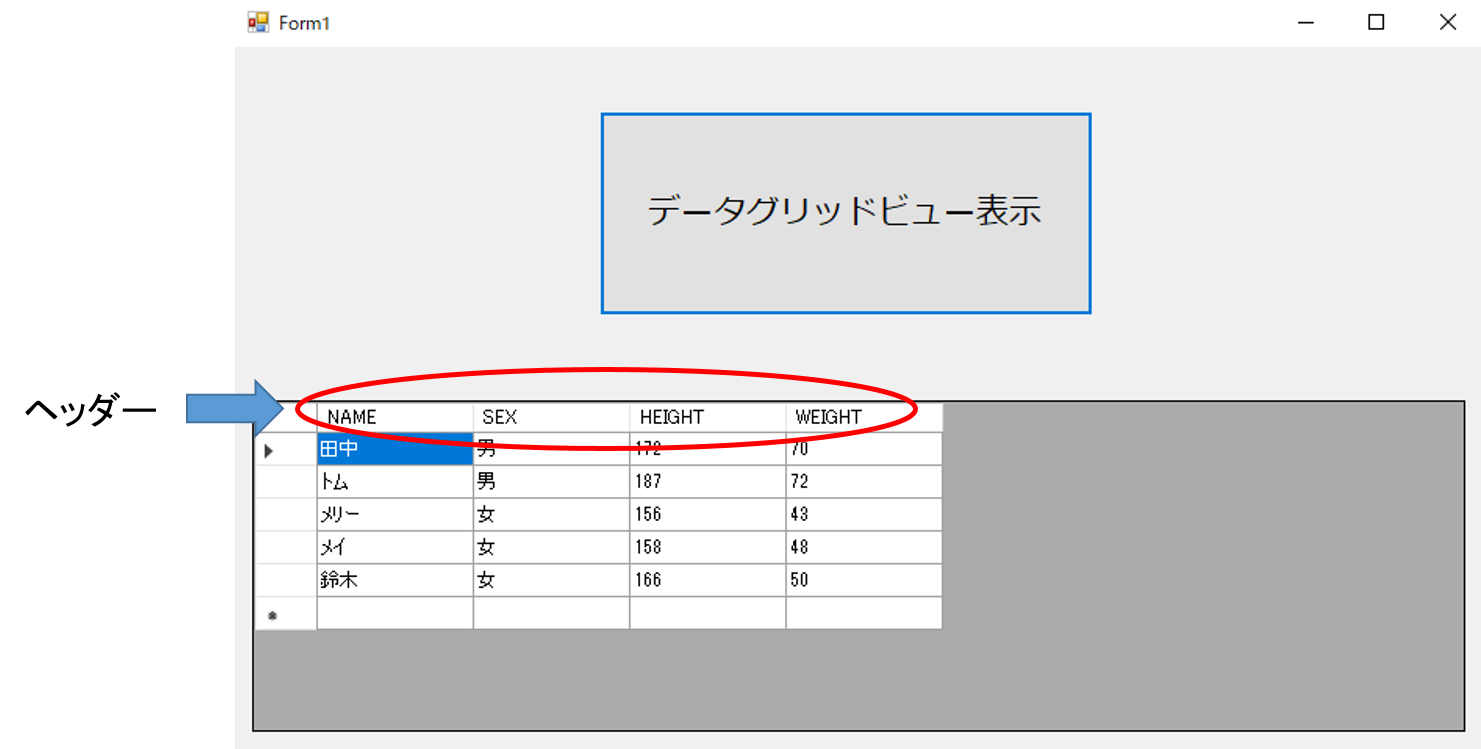
ヘッダーとは、下図でいうNAMEやHEIGHTと表示されている箇所をヘッダーといいます。
先頭行のことだと思っていただければイメージがつかみやすいと思います。

このヘッダー行に表示される名前(ヘッダー名)を変更するには、
と記述することで変更させることができます。
実際に変更させるコードが下になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
Public Class testDataGridView Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click ' CSVファイルのパス Dim filePath As String = "./sample.csv" ' CSVファイルを読み取る変数の宣言 Dim sr As System.IO.StreamReader = Nothing ' CSVファイルの有無を確認 If System.IO.File.Exists(filePath) Then ' CSVファイルがあれば処理 ' 変数srのインスタンスを作成 sr = New System.IO.StreamReader(filePath) ' データテーブルを使うために変数を宣言 Dim dTable As DataTable = Nothing ' インスタンスを作成 dTable = New DataTable ' 変数dTableに列を追加 With dTable .Columns.Add("NAME") .Columns.Add("SEX") .Columns.Add("HEIGHT") .Columns.Add("WEIGHT") End With ' CSVファイルの内容を変数dTableに代入 While sr.Peek >= 0 Dim line As String() = sr.ReadLine.Split(","c) dTable.Rows.Add() dTable.Rows(dTable.Rows.Count - 1).Item("NAME") = line(0) dTable.Rows(dTable.Rows.Count - 1).Item("SEX") = line(1) dTable.Rows(dTable.Rows.Count - 1).Item("HEIGHT") = line(2) dTable.Rows(dTable.Rows.Count - 1).Item("WEIGHT") = line(3) End While ' データグリッドビューにデータテーブルの設定をする DataGridView1.DataSource = dTable ' データグリッドビューのヘッダー名を変更する DataGridView1.Columns(0).HeaderText = "名前" DataGridView1.Columns(1).HeaderText = "性別" DataGridView1.Columns(2).HeaderText = "身長" DataGridView1.Columns(3).HeaderText = "体重" End If End Sub End Class |
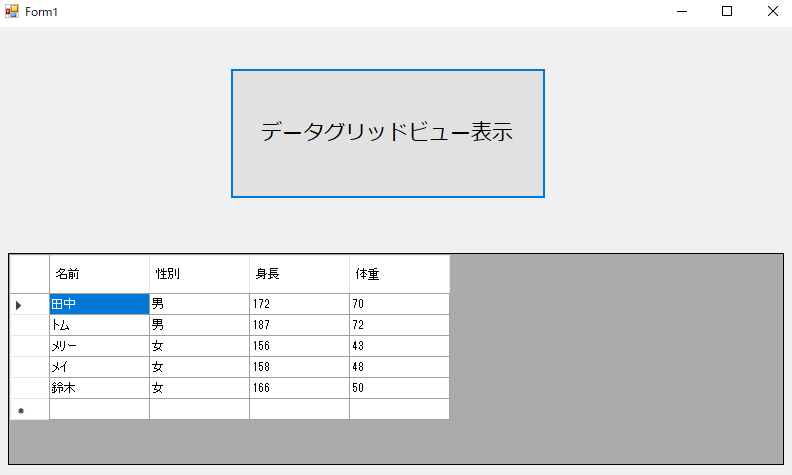
実行すると下のようになります。

ヘッダー名が変更できました。
ヘッダー列の高さを変更する
次にヘッダー列の高さを変更していきます。
変更するには、
を使用します。
またサイズを指定するには、
を使用します。
コードは下のようになります。※長くなるので一部分のみ載せています。
|
1 2 3 4 5 6 |
' ヘッダー列の高さを変更する DataGridView1.ColumnHeadersHeightSizeMode = DataGridViewColumnHeadersHeightSizeMode.DisableResizing ' ヘッダー列の高さを40にする DataGridView1.ColumnHeadersHeight = 40 |
DataGridViewColumnHeadersHeightSizeMode.DisableResizingとすることで、
ユーザがマウスを使用してヘッダー列の高さを変更できないようにしています。
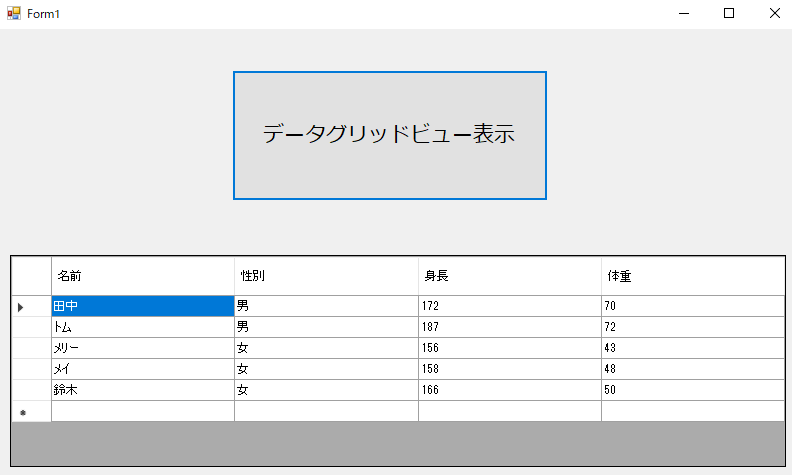
実行すると、下図の状態になります。

ヘッダー列の高さが変わっているのがわかります。
列幅の設定
次に列幅を変更していきます。
変更するには、
Modeには、
| None | 自動的に調整されない |
| ColumnHeader | ヘッダー列の内容に合わせて調整される |
| AllCellsExceptHeader | ヘッダーセルを除く列内の全てのセルの内容に合わせて調整される。 |
| AllCells | ヘッダーセルを含む列内の全てのセルの内容に合わせて調整される |
| DisplayedCellsExceptHeader | ヘッダーセルを除く列内の全てのセルのうち、現在画面に表示されている行に含まれるセルの内容に合わせて調整される |
| DisplayedCells | ヘッダーセルを含む列内の全てのセルのうち、現在画面に表示されている行に含まれるセルの内容に合わせて調整される |
| Fill | 全ての列が表示領域の幅いっぱいに表示されるよう、列幅が調整される。 |
があります。今回はFillを選択します。
コードは下のようになります。
|
1 2 3 4 5 6 7 8 9 10 |
' ヘッダー列の高さを変更する DataGridView1.ColumnHeadersHeightSizeMode = DataGridViewColumnHeadersHeightSizeMode.DisableResizing ' ヘッダー列の高さを40にする DataGridView1.ColumnHeadersHeight = 40 ' 列幅を設定 DataGridView1.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.Fill |
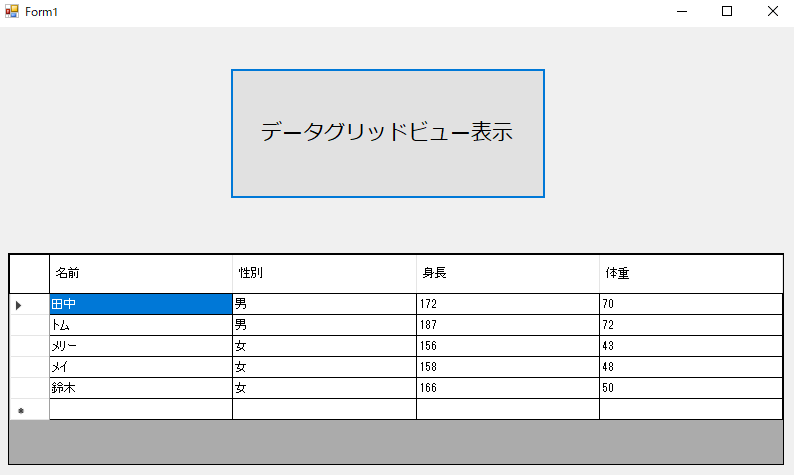
実行すると、下図のようになります。

データグリッドビューのコントロール領域いっぱいに表示されるよう列幅が調整されました。
セルの境界線を設定する
次にセルの境界線を設定して、さらに見やすくしていきましょう。
境界線を設定するには、
LineTypeには、3種類あり、
- None
- FixedSingle
- Fixed3D
があります。
今回はFixedSingleを使用します。
LineTypeには、11種類あり
- Custom
- [Single]
- Raised
- Sunken
- None
- SingleVertical
- RaisedVertical
- SunkenVertical
- SingleHorizontal
- RaisedHorizontal
- SunkenHorizontal
があります。
今回は、Singleを使用します。
colorには、サポートされている色を設定します。
例えば、Color.Blackで黒色を指定することができます。
今回は、colorにはBlackと記述します。
これらを使って境界線の設定をしていきます。
コードは下のようになります。
|
1 2 3 4 |
' セルの境界線を設定 DataGridView1.BorderStyle = BorderStyle.FixedSingle DataGridView1.CellBorderStyle = DataGridViewCellBorderStyle.Single DataGridView1.GridColor = Color.Black |
これを実行すると、

境界線の設定が反映されました。
これでだいたいは見やすくなってきました。
今回はこれにてレイアウト調整完了としておきます。
また、細かなとこについては別途記事で紹介していきます。
お疲れ様でした。
![]()
まとめ
ヘッダー名を変更するには、
ヘッダー列の高さを変更するには、
ヘッダー列の操作モードを変更するには、
列幅の調整モードを変更するには、
データグリッドビューの境界線スタイルを変更するには、
データグリッドビューのセルの境界線スタイルを変更するには、
セルを区切る境界線の色を変更するには、
ご覧いただきありがとうございます。
・こちらの書籍を参考にVB.Net勉強しています。