VisualStudioを使ってWindowsアプリケーションを開発していく流れを紹介します。 以前に、簡単にざっくりと教える機会があったので自分用として。 ちなみにVisualStudioはインストールした前提で話を進めていきます。
VisualStudioについては、下記リンク先からダウンロードできるので試してみてください。
https://visualstudio.microsoft.com/ja/downloads/ これのVisual Studio 2019 コミュニティをダウンロードするといいです。
目次
Windowsアプリケーションの開発の流れ
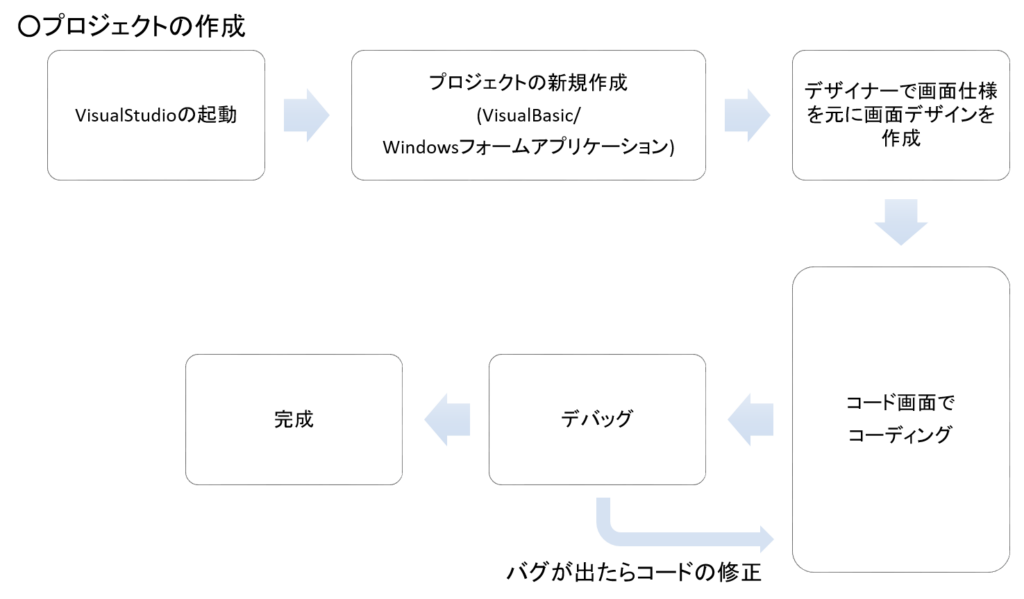
VisualStudioを用いて、Windowsアプリケーションを開発していく場合、 ざっくりと下図のようなイメージになります。

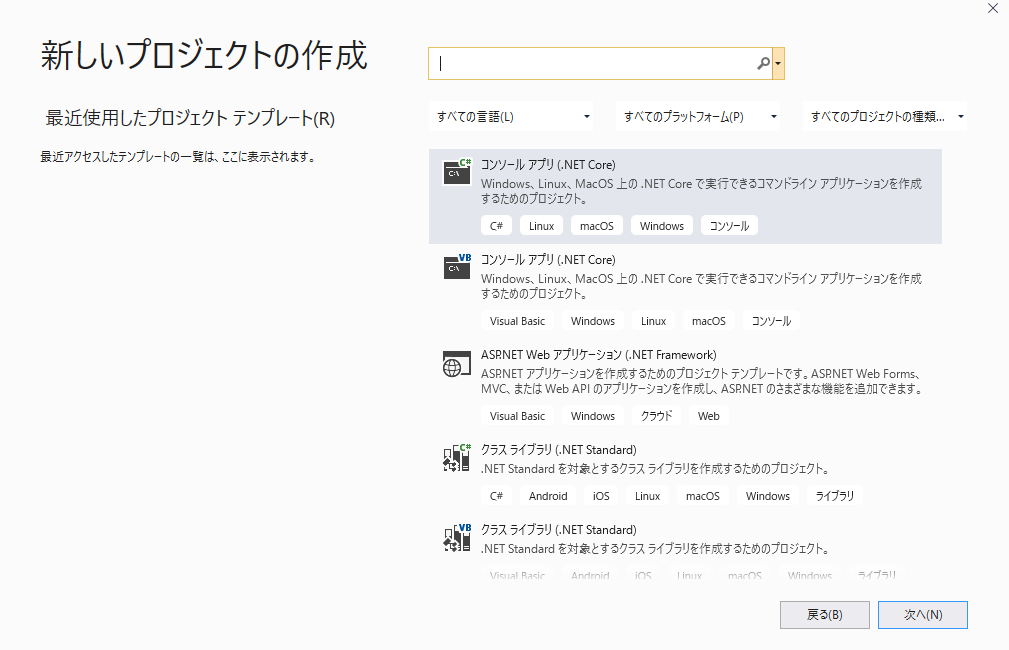
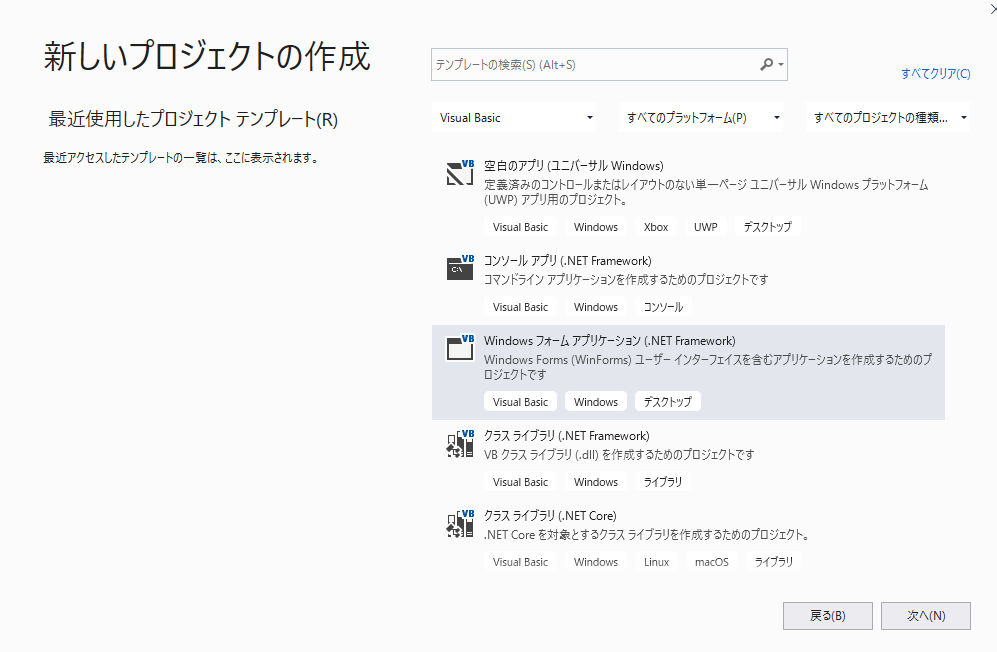
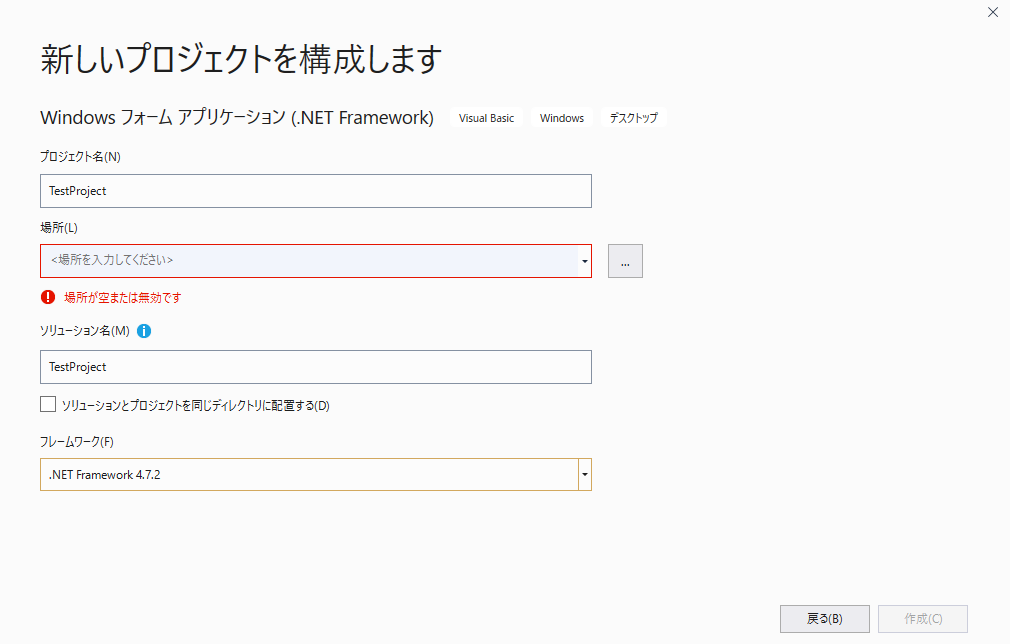
① プロジェクトの作成
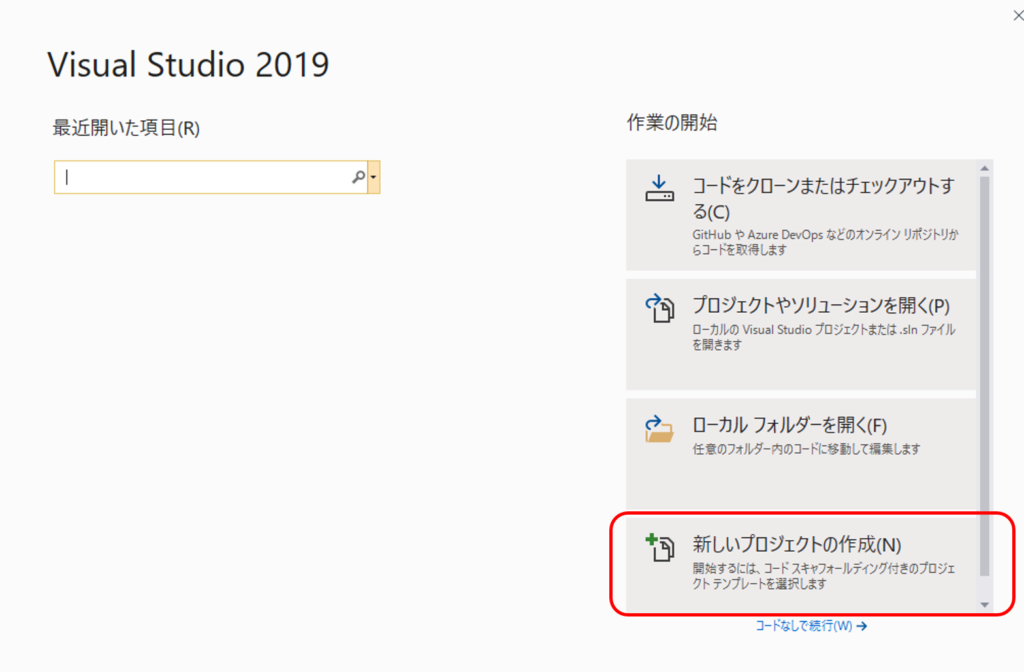
VisualStudio2019を起動すると、下図が表示されると思います。






プロジェクトで実際にアプリケーションを作ってみましょう
実際に作成されたプロジェクトを用いて、”Hello World”を表示するアプリケーションを作ってみましょう。 今回、作成するアプリケーションは、以下の機能を持つこととします。
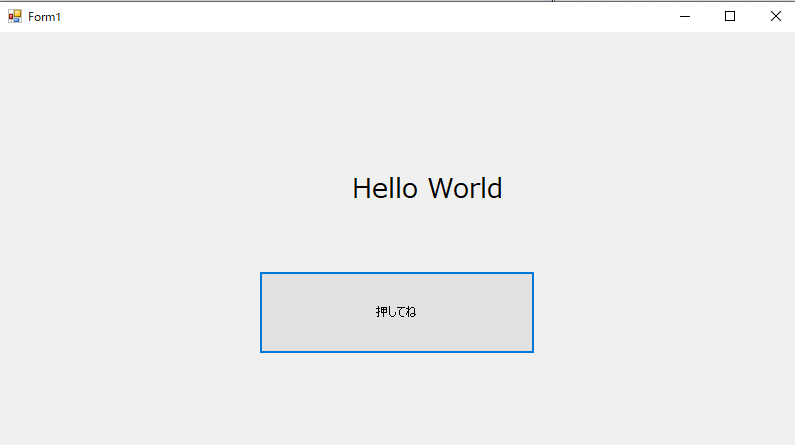
- ボタンを押したらラベルにHello Worldと表示します
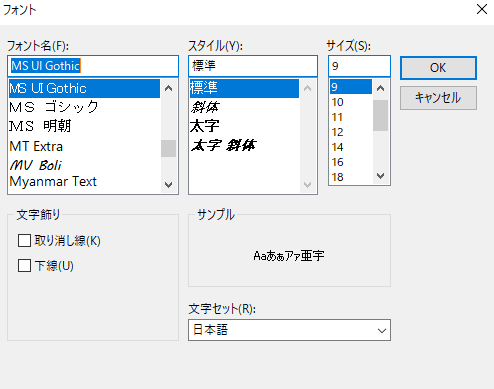
- 文字のフォントは、メイリオでサイズは20pt
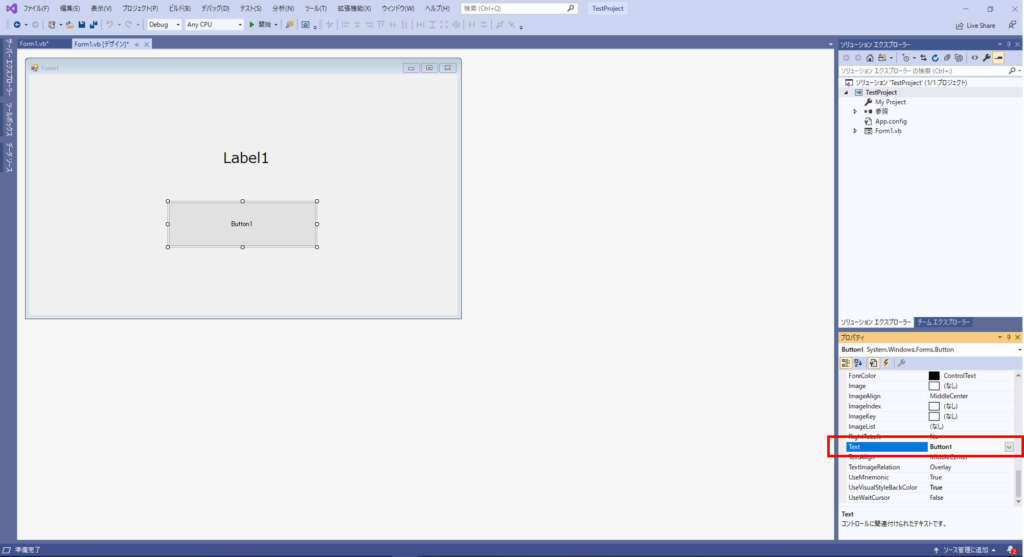
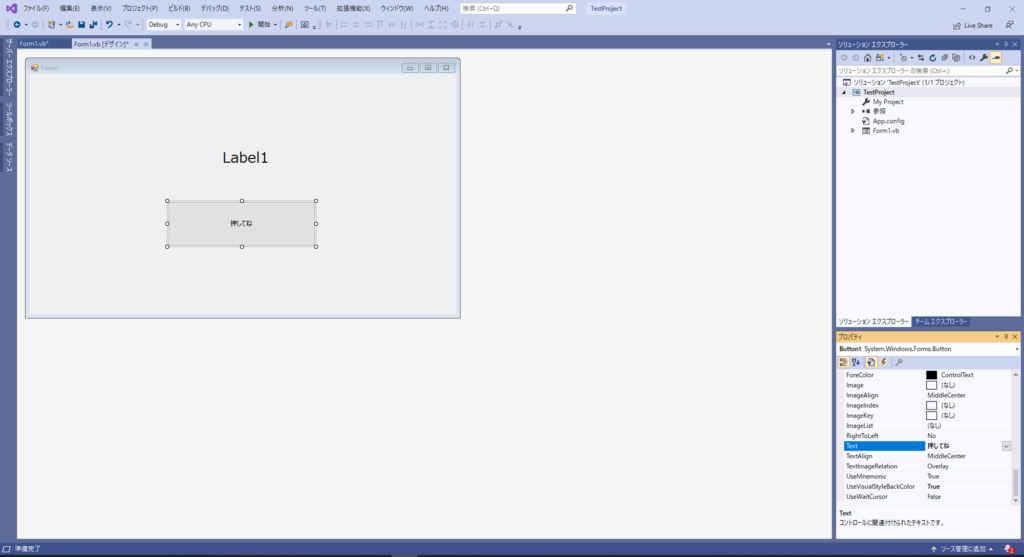
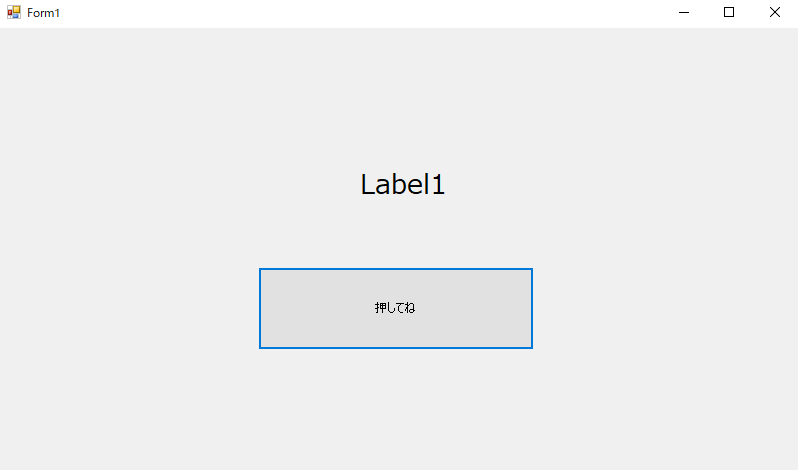
- ボタンに表示されるテキストは、”押してね”と表示します
この機能を有するアプリケーションを作っていきましょう。
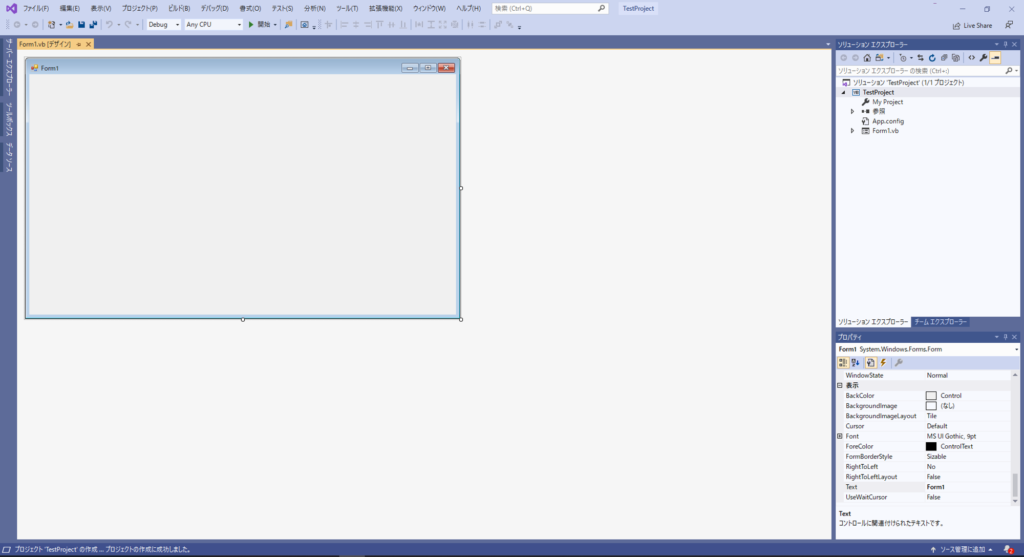
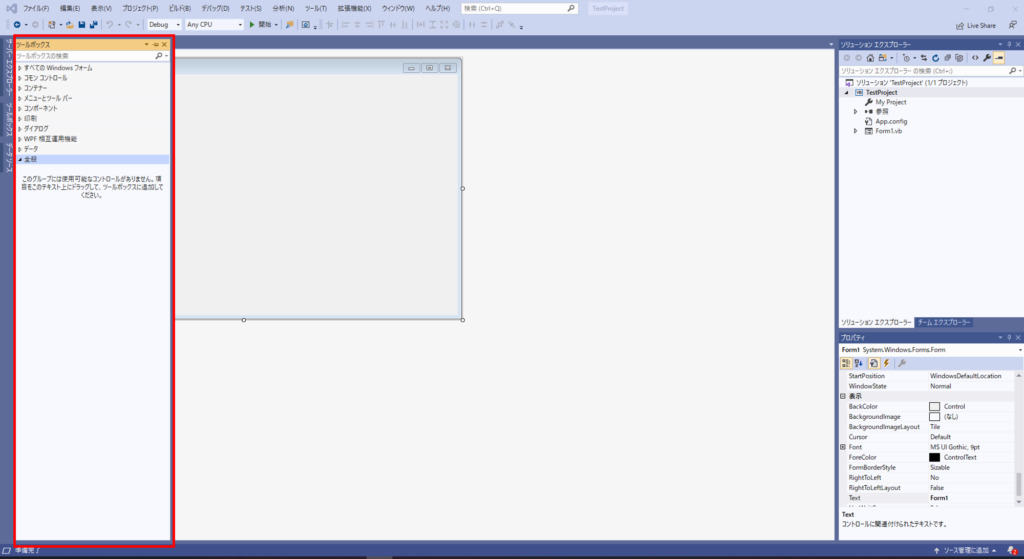
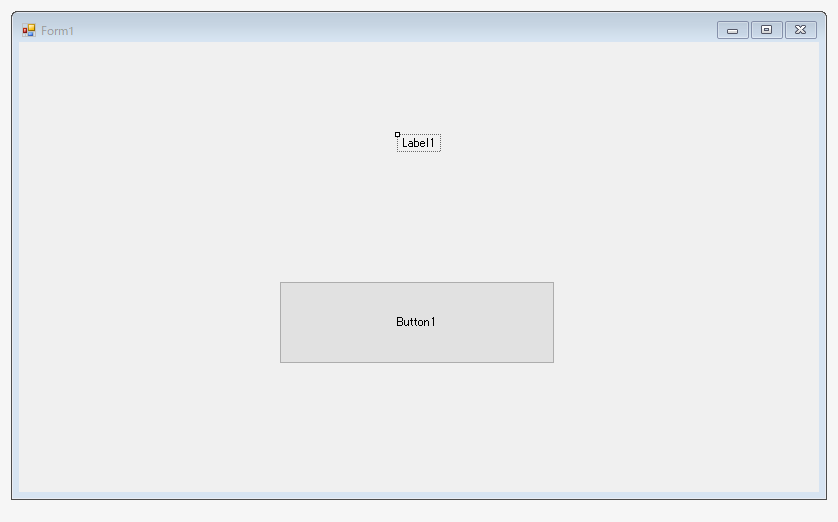
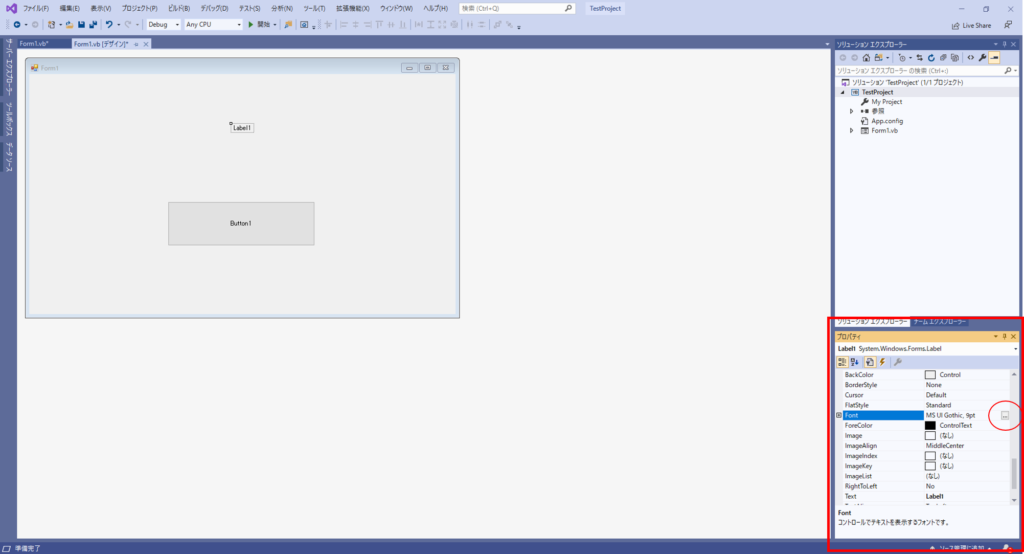
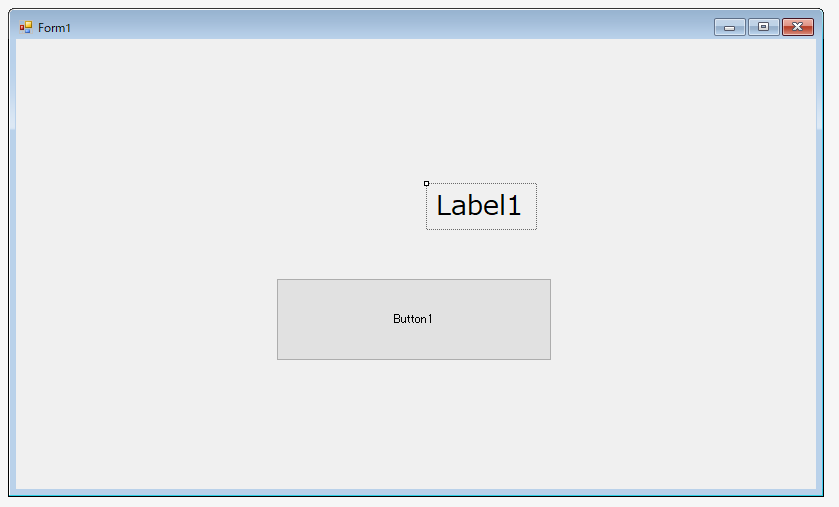
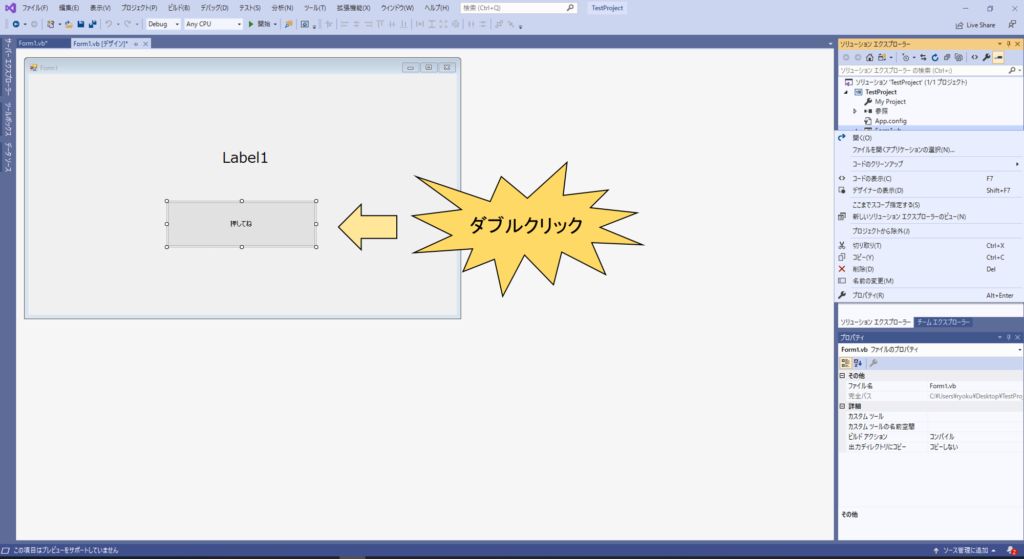
ビューデザイナーで画面のデザインを作る







コードエディタを使い、プログラムを書く
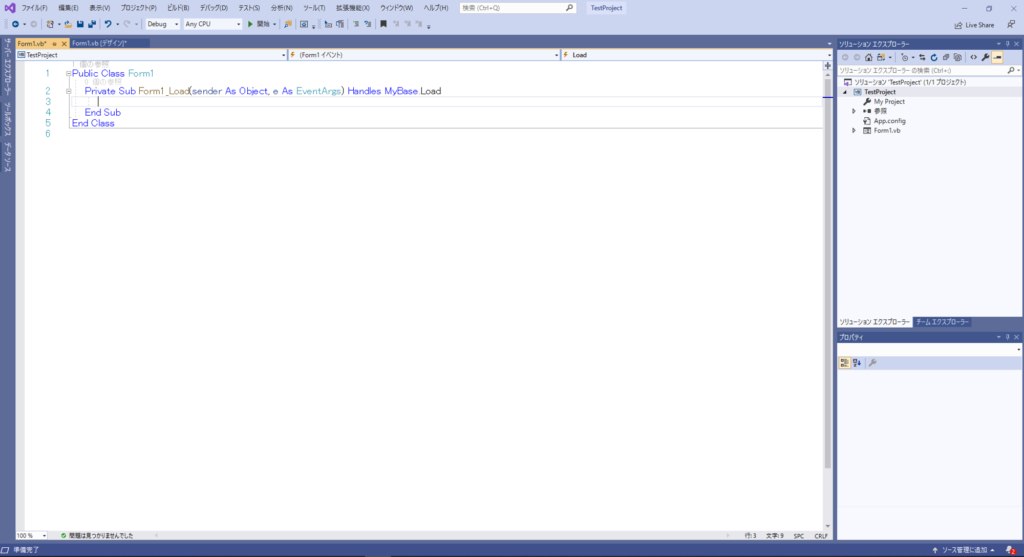
では、次にコードエディタを開きましょう。
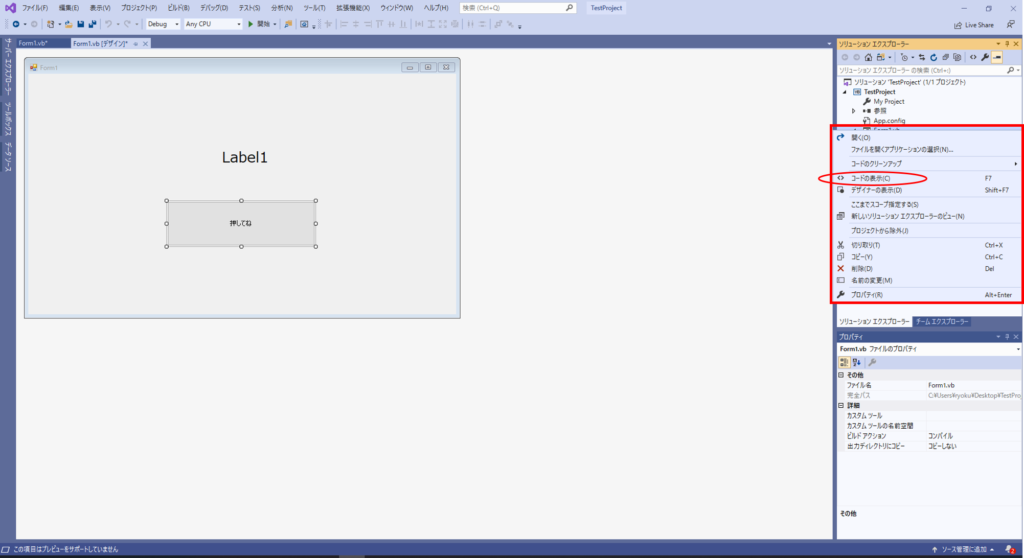
開き方はプロジェクトに表示されている、Form1.vbタブを選択します。 もしくは、右端にあるソリューションエクスプローラーに表示されている、 Form1.vbを右クリックし、”コードの表示”をクリックします。

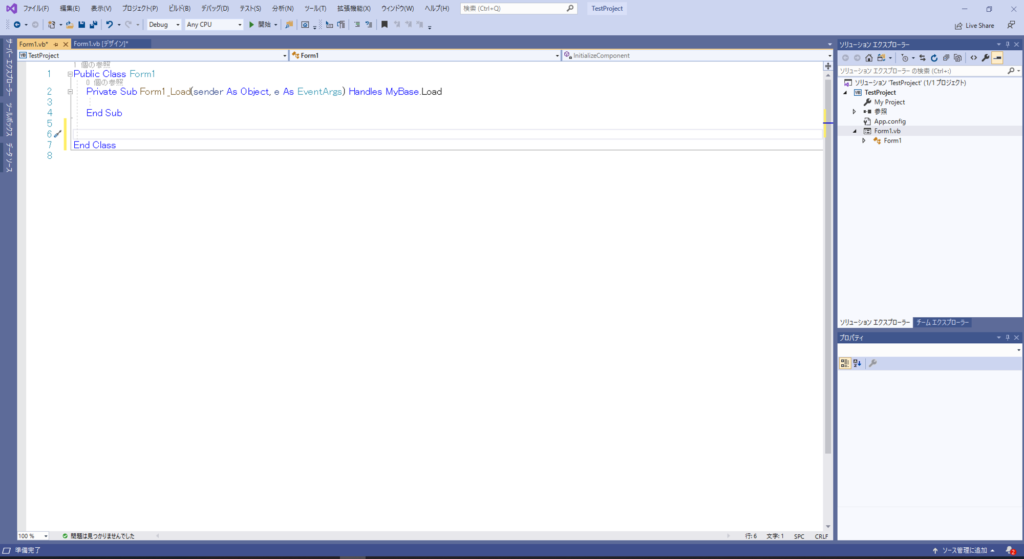
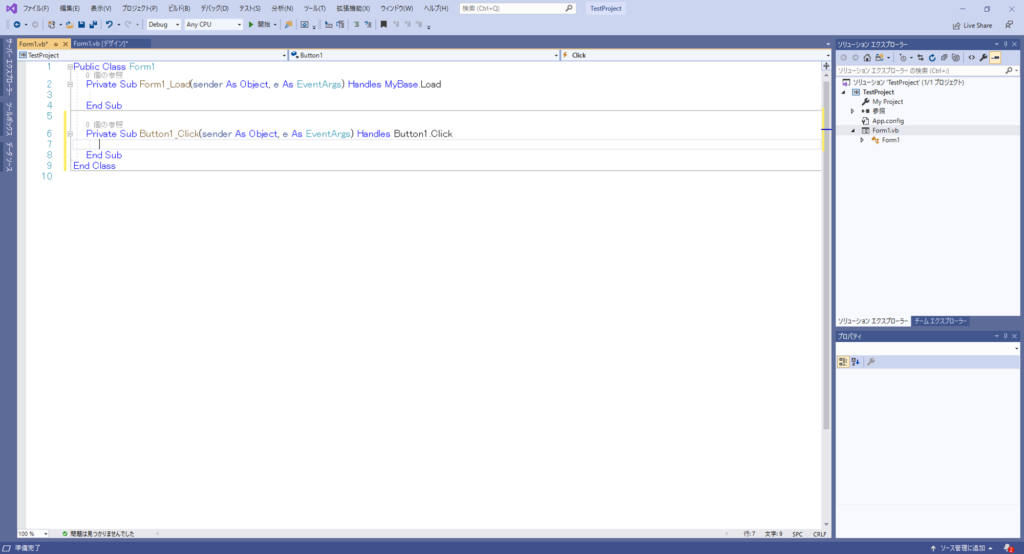
いずれかを行うことで、コード画面が表示されたかと思います。



|
1 2 3 |
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click End Sub |
と書かれたコードが生成されたかと思います。
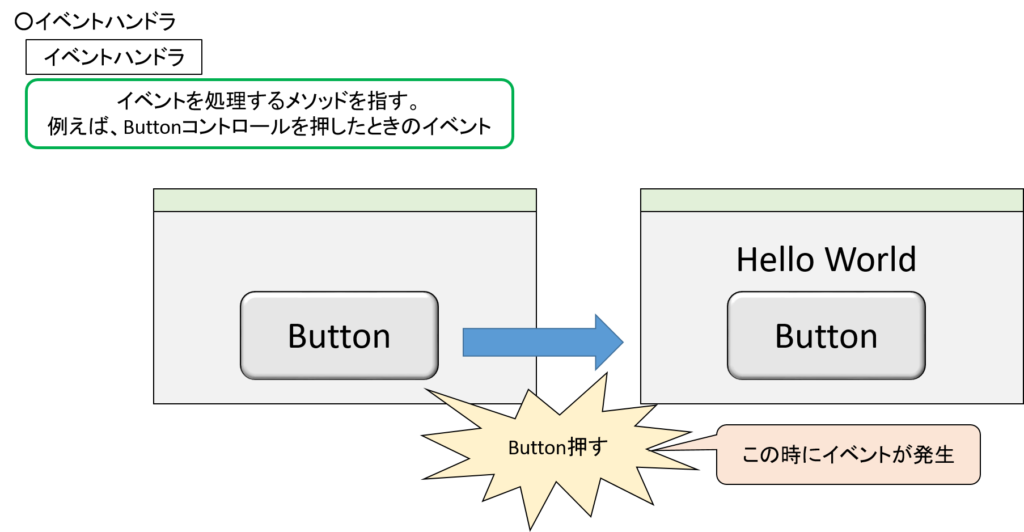
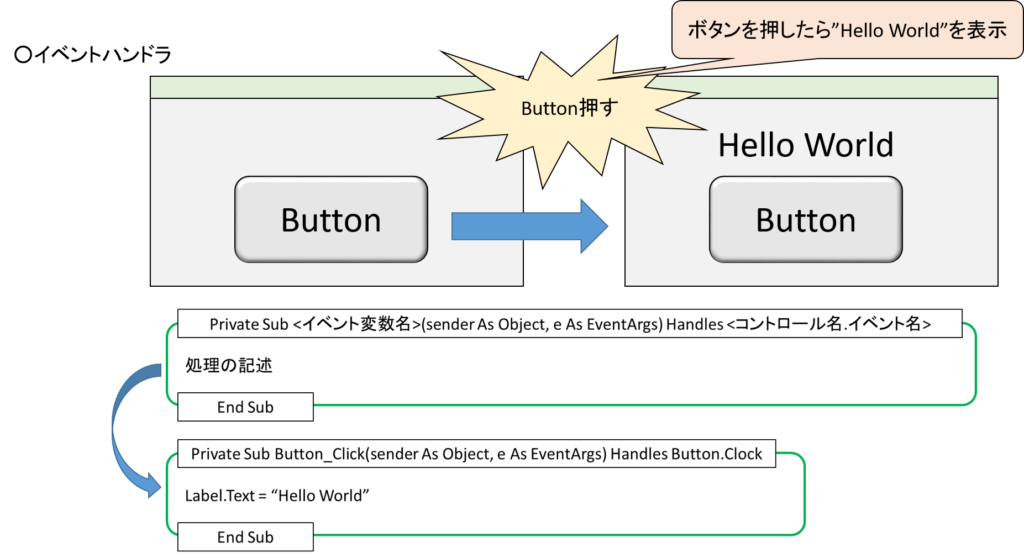
これをボタンのイベントといい、ここではボタンが押された(クリックされた)ときに
呼び出されるイベントになります。→イベントハンドラと呼ばれます。 下に簡単な図を……。 
今回の”ボタンが押されたときにHello Worldと表示する”機能については、 先ほどのイベントハンドラの中に、Hello Worldと表示するコードを書いていくことになります。
|
1 2 3 |
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click ' Hello Worldと表示されるコードを書く End Sub |
‘ ←で書かれた行の下に書いていくイメージです。 ちなみにVisual Basicで先頭に'(シングルクォーテーション)がつけるとコメントとして認識されます。 処理を思い出す際や、誰かがコードを見てもわかるようにコメントを残しておくことをお勧めします。 最近では、コメントを書かなくてもわかるように書いた方がいいってなんてこともあります。 →僕はコメント厨です……はい。
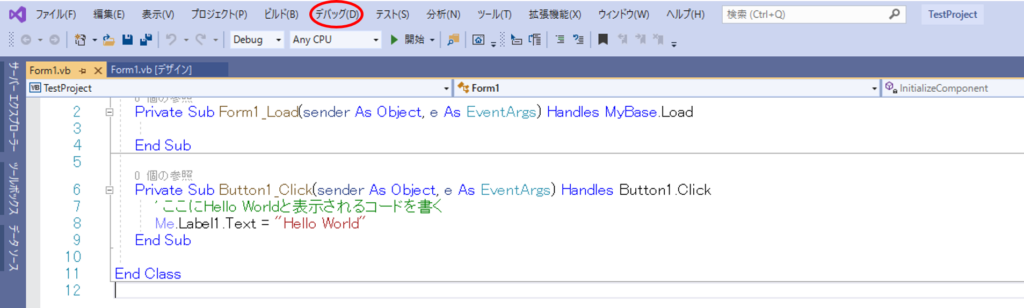
Hello Worldは配置したラベルに表示をすることになるので、 ラベルのテキストを変更させていくことになります。 ボタンの表示名を変更したときは、プロパティ上で行いましたが、 今回はあらかじめ表示されていないため、コードで書いていく必要があります。 実際に書いていくと、下のようにHello Worldが表示されるコードになります。
|
1 2 3 4 |
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click ' ここにHello Worldと表示されるコードを書く Me.Label1.Text = "Hello World" End Sub |
「Me.Label1.Text = “Hello World”」と書くことで、Hello Worldという文字列を 配置したラベルに表示するようにしています。
プログラムを実行してみよう
では、実際に先ほど書いたコードを実行してみましょう。 実行するには、デバッグボタンを押します。



補足
イベントハンドラについては今回ビューデザイナーのボタンをダブルクリックすることで 自動的に生成されましたが、実際に書くこともあります。 そこで、イベントハンドラの構成について簡単に図で補足しておきます。

おわりに
ざっとVisualStudioを使ってプロジェクトの作成から、 Windowsフォームアプリケーションの紹介までしてきました。 実際にアプリケーション作りとなると難しいことに多々直面しますが、 簡単に作ることもできるんだと感じてもらえたら良いです。 なんらかの参考になって、新しい楽しみのきっかけとなれば嬉しく思います。
最後に、私がコードを書く際に気を付けていることを書いておきます。
- 同じ処理が複数ある場合は、一つのメソッド(関数)にまとめる。
- 何の処理をしているかわかりやすいようコメントを残す。
- 変数名やメソッド名は誰が見てもわかりやすいように付ける。
- クラス内やメソッド内で同名の変数は使用しない。
- 1つのメソッドにif文を書く際は、階層は5~6個まで。(階層を深くしない。)
これらを主に気を付けて書いていってます。 今後も増えそうだけど……。
まだまだ未熟ですが、日々勉強を忘れず継続してスキルアップしていきたい今日この頃。