どうも!リョクちゃです。
今回は、Windowsフォームアプリケーションのフォーム画面に
既に配置されたTableLayoutPanelの中に動的にコントロールを
追加し、画面をカスタマイズしていく方法を紹介していきます。
あらかじめコントロールを配置するのではなく、プログラムの条件によって
画面を変更するアプリケーションが作れるようになります。
ちなみに前回の記事はこちら
目次
TableLayoutPanel
以前にTableLayoutPanelについては下記の記事で紹介をしていました。
その時はTableLayoutPanelの使い方どまりでした。
今回はステップアップしたTableLayoutPanelの使い方になります。
フォーム画面の作成
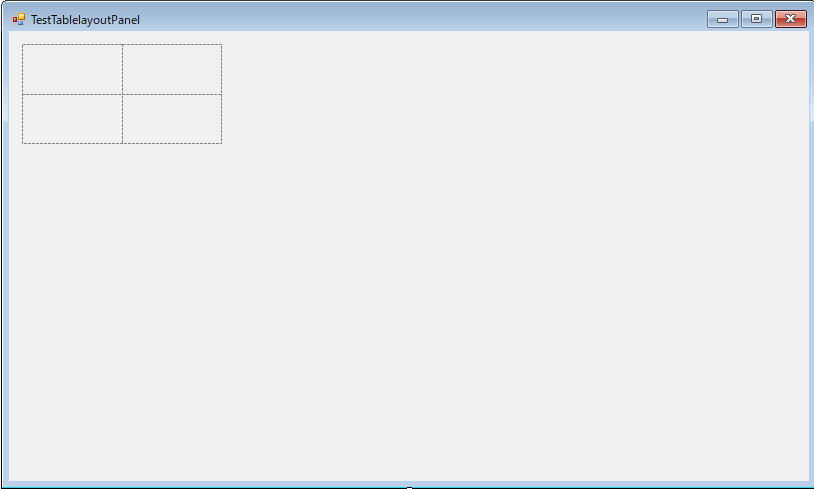
まず、最初に以下のフォーム画面を作成します。

このフォームを使って、TableLayoutPanelのレイアウトなどを
動的に変更していきたいと思います。
コントロールの配置については下記の表になります。
| No | コントロール | 名前 |
|---|---|---|
| 1 | TableLayoutPanel | tlpMain |
実行環境
筆者の実行環境は、
- VisualStudio2019
- Windows 10 64bit
- .Net Framework 4.5.1
になります。
※ Windows7 8 8.1でも動作はできますが、画面デザインの表示が変わるかもしれません。
TableLayoutPanelの列と行を動的に追加
追加したTableLayoutPanelに動的に列や行を追加するには、下記のコードで行います。
列を追加する場合
行を追加する場合
これを使って、試しに5個の列と行を追加していきます。
|
1 2 3 4 |
' 列と行を5個追加 Dim colAndRowNum As Integer = 5 Me.tlpMain.RowCount = colAndRowNum Me.tlpMain.ColumnCount = colAndRowNum |
これを実行すると、

うーん、よくわかりませんね、追加できたかどうか。。。
これをわかりやすくするために、境界線の設定を行っていきます。
こちらも動的に行っていきます。
境界線の設定
境界線の設定には2種類あり、
- TableLayoutPanelの境界線
- TableLayoutPanelの各部屋(セル)の境界線
の設定の2種類があります。
(これが主に使うであろう境界線の設定になります。)
それぞれ
TableLayoutPanelの境界線
設定したい境界線には3種類あります。
- BorderStyle.None ‘ 境界線なし
- BorderStyle.FixedSingle ‘ 1重線の境界線
- BorderStyle.Fixed3D ‘ 3Dの境界線
デフォルトだと、Noneが割り当てられています。
TableLayoutPanelの各部屋(セル)の境界線
設定したい境界線には、7種類あります。
- TableLayoutPanelCellBorderStyle.None ‘ 境界線無し
- TableLayoutPanelCellBorderStyle.Single ‘ 1重線の境界線
- TableLayoutPanelCellBorderStyle.Inset ‘ 1重線のくぼんだ境界線
- TableLayoutPanelCellBorderStyle.InsetDouble ‘ 2重線のくぼんだ境界線
- TableLayoutPanelCellBorderStyle.Outset ‘ 1重線の浮出した境界線
- TableLayoutPanelCellBorderStyle.OutsetDouble ‘ 2重線の浮出した境界線
- TableLayoutPanelCellBorderStyle.OutsetPartial ‘ 浮出した部分を含む1重線の境界線
先ほど追加した列と行数に対して、下記のように設定します。
|
1 2 3 |
' 追加した行や列がわかりやすいように境界線のスタイルを設定 Me.tlpMain.BorderStyle = BorderStyle.FixedSingle Me.tlpMain.CellBorderStyle = TableLayoutPanelCellBorderStyle.Inset |
今回は、TableLayoutPanelのBorderStyleには1重線の境界線
TableLayoutPanelの各部屋の境界線には1重線のくぼんだ境界線を設定しています。
これを実行すると、

わかりやすくはなりましたが、各部屋のサイズが微妙ですね。
TableLayoutPanelの各部屋のサイズの設定
各部屋のサイズが微妙なので、こちらも動的に設定してみます。
サイズを設定するには、行と列にそれぞれ行う必要があります。
列の場合
行の場合
- SizeType.AutoSize ‘ 他の行や列と猟奇を共有するように自動的に設定
- SizeType.Absolute ‘ 行または列のサイズは、正確なピクセル数に設定
- SizeType.Percent ‘ 行または列のサイズは、親コンテナのパーセントとして設定
サイズモードの設定によって、サイズの指定などがオプションとして付加できたりします。
例えば、SizeType.Percentにすると、
New RowStyle(SizeType.Percent, width)となります。
widthにサイズを指定することができます。
ここでは下記のようにコードを書いてみます。
|
1 2 3 4 5 6 7 8 |
' 追加した列と行のサイズを変更 For col As Integer = 0 To Me.tlpMain.ColumnCount Me.tlpMain.ColumnStyles.Insert(col, New ColumnStyle(SizeType.Percent, 50)) Next col For row As Integer = 0 To Me.tlpMain.RowCount Me.tlpMain.RowStyles.Insert(row, New RowStyle(SizeType.Percent, 50)) Next row |
それぞれ列と行ごとにサイズの設定をしています。
これを実行すると、

綺麗になりました。
ちゃんと5行5列に区切ることができています。
これを全体に表示するには、Dockプロパティを設定します。
こちらも動的に行っていきます。
フォームへドッキング
Dockプロパティを設定するには、
ドッキングモードには、6種類あります。
- None ‘ なし
- Top ‘ 格納する側のコントロールの上端にドッキング
- Bottom ‘ 格納する側のコントロールの下端にドッキング
- Left ‘ 格納する側のコントロールの左端にドッキング
- Right ‘ 格納する側のコントロールの右端にドッキング
- Fill ‘ 格納する側のコントロールの四辺にドッキング且つ適切なサイズに自動調整
今回はFillにして、フォーム全体にドッキングし、適切なサイズに自動で調整をさせます。
|
1 2 |
' TableLayoutPanelをフォームにドッキングする。 Me.tlpMain.Dock = DockStyle.Fill |
これを実行すると、

見やすくなりました。
それでは、ここからいよいよコントロールを動的に追加していきます。
TableLayoutPanelに動的にコントロールを追加
よく使うであろうコントロールをここでは動的に追加していく方法を紹介します。
TableLayoutPanelにコントロールを追加するには、
ラベル(Label)
ラベルを追加するには、
とし、
となります。
例として、2列目の1行目にボタンを追加します。
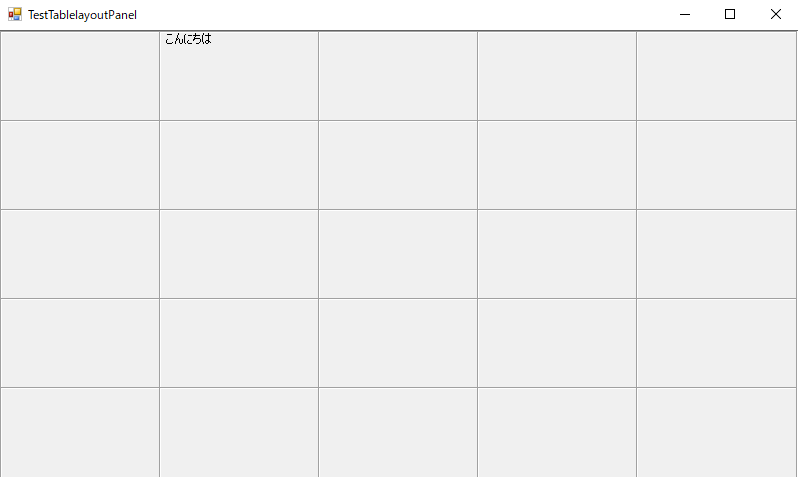
わかりやすいように、作成したラベルには”こんにちは”と表示させています。
|
1 2 3 4 |
' ラベルを2列目の1行目に配置 Dim lblControl As New Label lblControl.Text = "こんにちは" Me.tlpMain.Controls.Add(lblControl, 1, 0) |
ここで行番号と列番号の始まりは1からではなく、0からになるので注意が必要です。
これを実行すると、

追加することができました。
ボタン(Button)
ボタンを追加するには、
として、インスタンス化しておく必要があります。
これも例として、
2列目の2行目に追加してみます。
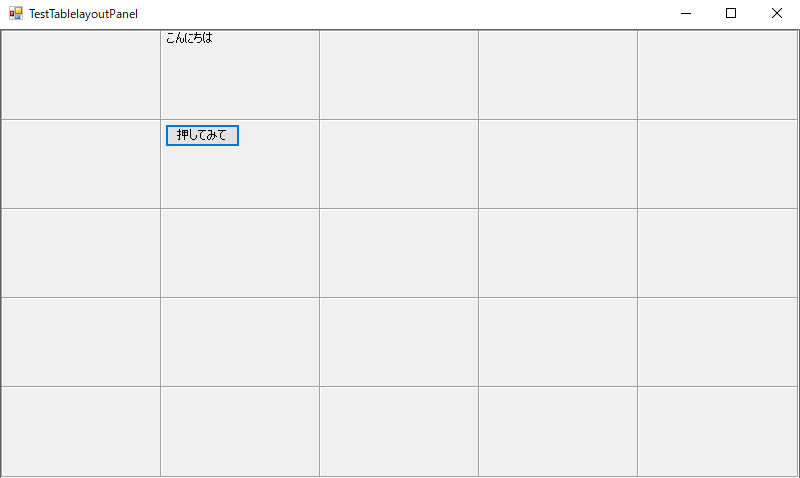
わかりやすいようにテキストには”押してみて”と表示させてみます。
|
1 2 3 4 |
' ボタンを2列目の2行目にを配置 Dim btnControl As New Button btnControl.Text = "押してみて" Me.tlpMain.Controls.Add(btnControl, 1, 1) |
実行すると

テキストボックス(TextBox)
テキストボックスを追加するには、
例として、
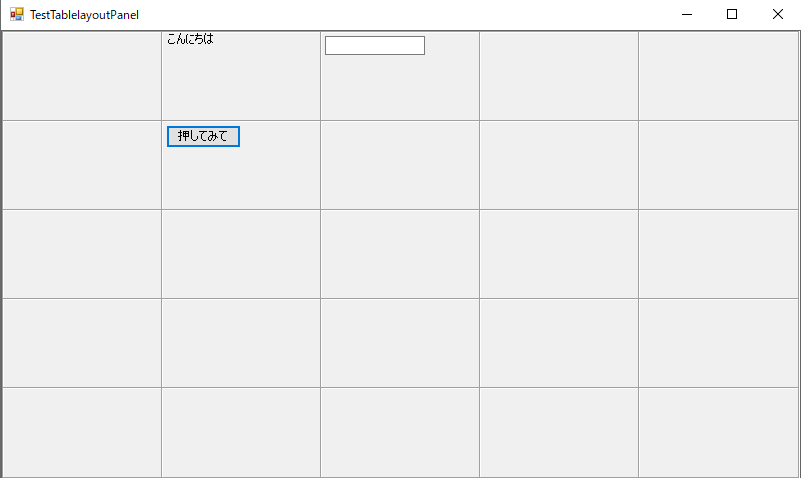
3列目の1行目に追加してみます。
|
1 2 3 |
' テキストボックスを3列目の1行目に配置 Dim tbxControl As New TextBox Me.tlpMain.Controls.Add(tbxControl, 2, 0) |
これを実行すると、

チェックボックス(CheckBox)
チェックボックスを追加するには、
例として、
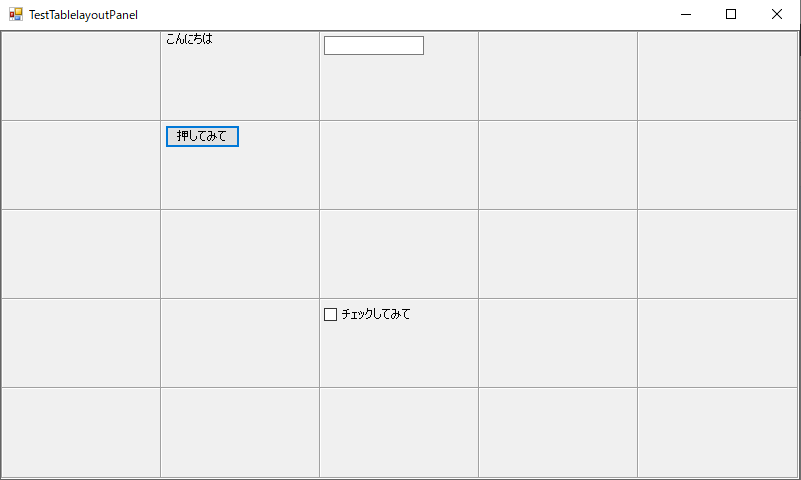
3列目の4行目に追加してみます。
|
1 2 3 4 |
' チェックボックスを3列目の4行目に配置 Dim cbxControl As New CheckBox cbxControl.Text = "チェックしてみて" Me.tlpMain.Controls.Add(cbxControl, 2, 3) |
これを実行すると、

ラジオボタン(RadioButton)
ラジオボタンを追加するには、
例として、
4列目の4行目に追加してみます。
|
1 2 3 4 |
' ラジオボタンを4列目の4行目に配置 Dim rbtControl As New RadioButton rbtControl.Text = "Apple" Me.tlpMain.Controls.Add(rbtControl, 3, 3) |
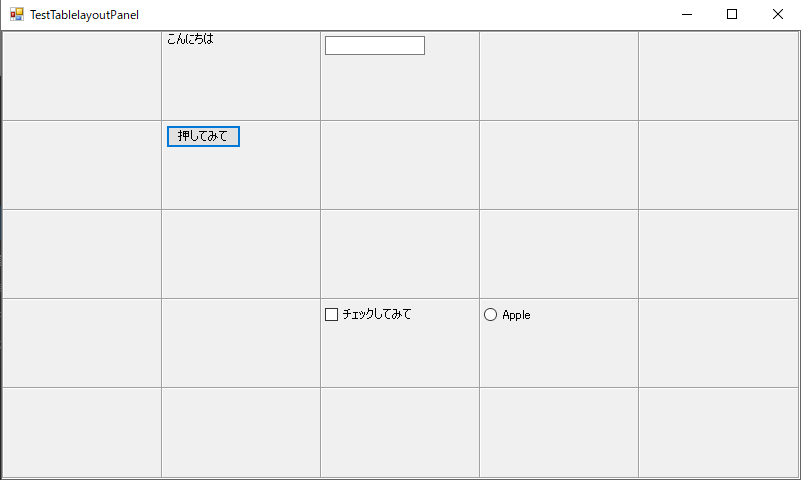
これを実行すると、

このようにして各種コントロールを動的に追加することもできます。
動的に追加したコントロールでイベントを発生させて処理を行いたい場合については、
次回以降の記事で触れていこうと思います。
まとめ
TableLayoutPanelに動的にコントロールを追加する方法について紹介しました。
プログラム実行中に画面をカスタマイズしたい、そんなときにおススメです。
最後までお読みいただきありがとうございます。
・こちらの書籍を参考にVB.Net勉強しています。